Pora rozpocząć pracę nad źródłami projektu konkursowego "Daj Się Poznać" 2017, czyli naszym przyjacielem małych koderków - PATem.
Nasz projekt będzie rozszerzeniem / dodatkiem / "package" do Umbraco. Pozwoli to na jego dystrybucje niezależnie od instancji systemu CMS i jego zwyczajną instalacje na dowolnym, już istniejącym systemie.
Repozytorium mamy już utworzone (wraz z przykładowym plikiem .gitignore stworzonym na potrzeby pracy z projektem w Visual Studio), zatem sklonujemy projekt do środowiska lokalnego, aby rozpocząć nad nim pracę.
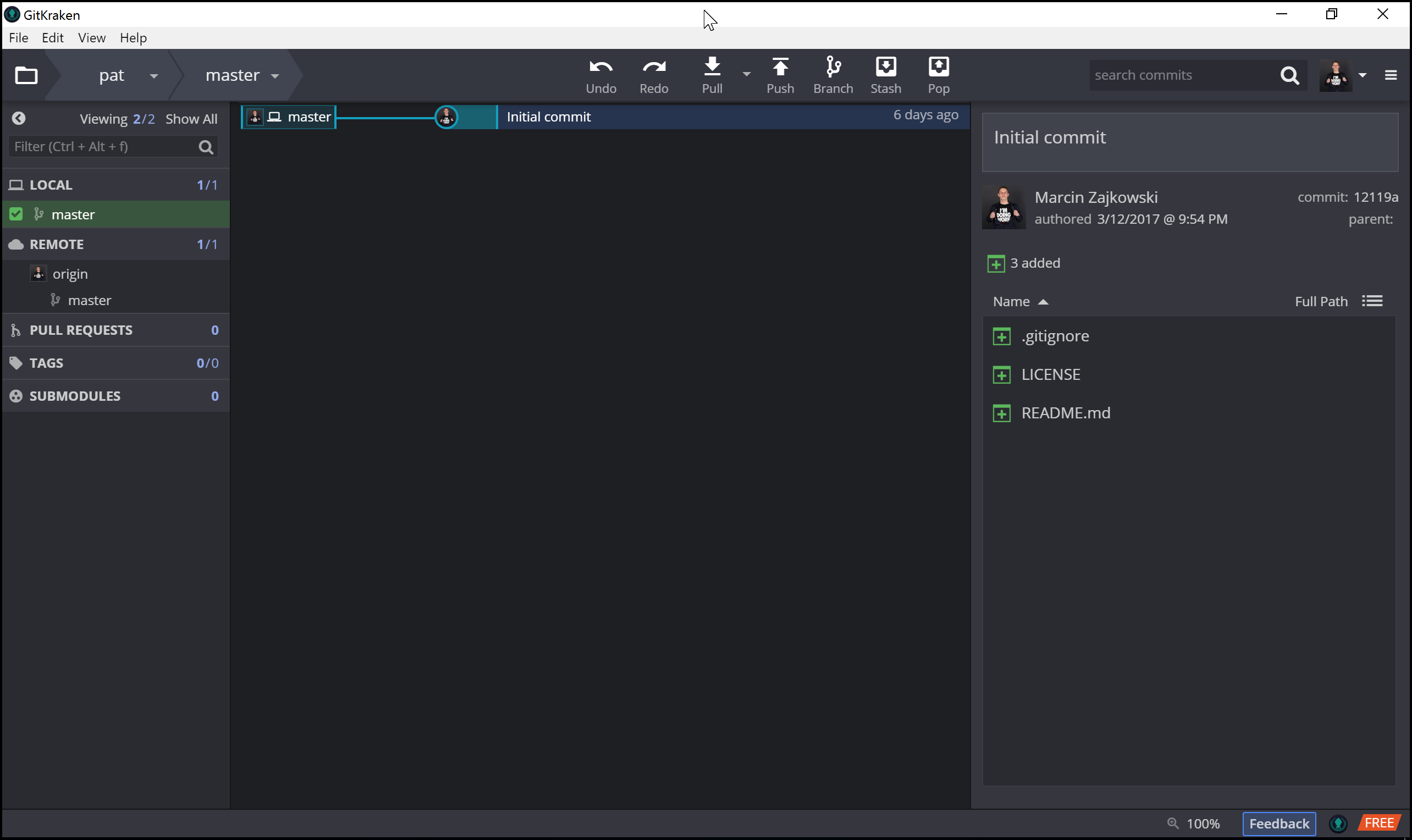
Initial commit
Do zarządzania repozytoriami Git wykorzystuję GitKraken'a. Zaraziłem się nim na szkoleniach certyfikacyjnych Umbraco, po tym, jak zobaczyłem, że core'owi developerzy Umbraco właśnie go wykorzystują. Od tamtego czasu utrzymuję zdanie, że jest to najlepsze GUI do pracy z Gitem, więc jeśli ktoś chciałby na chwilę odskoczyć od CLI i sprawdzić GitKrakena to serdecznie polecam. Osobiście przymierzam się do wypróbowania wersji PRO i skojarzenia w jednym miejscu wszystkich kont - zarówno firmowych, jak i prywatnych.

W sklonowanej lokalizacji projektu utworzę sobie na razie pustą solucję VS, w której docelowo będę zamieszczał projekty związane z elementami składowymi PATa. Dokładną architekturę i rozbicie projektu na składowe planuję wykonać w przyszłym tygodniu.

Po utworzeniu solucji, mogę już przesłać zmiany do repozytorium.
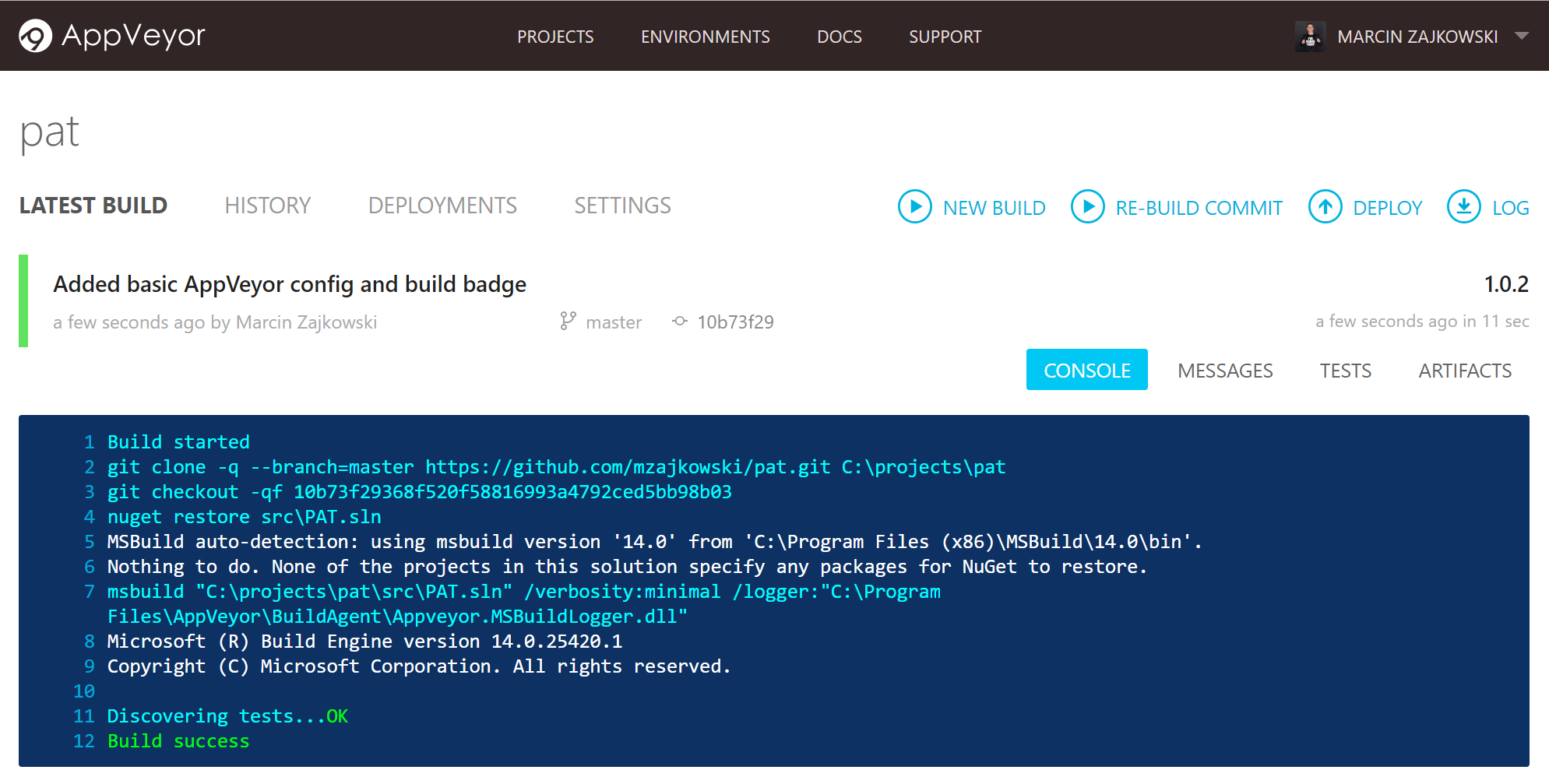
AppVeyor
Do projektu chcę od samego początku dopiąć środowisko Continous Integration, a z czasem również zautomatyzować tam procesy deploymentu. Chciałbym, aby z czasem, wszelkiego rodzaju kontrybucje i praca nad projektem, wymagała ode mnie jak najmniejszego zaangażowania.
W codziennej pracy, do tego celu, wykorzystujemy Teamcity. Tym razem, z uwagi na otwartość źródeł projektu, oraz darmową w tej sytuacji ofertę ze strony AppVeyora, skorzystam właśnie z tego narzędzia. Korzystałem już z niego w przypadku swojego pierwszego package do Umbraco - Umbraco Cloudflare Manager'a. Sprawował się wyśmienicie. Btw. Umbraco również korzysta z AppVeyor do automatyzacji swoich buildów, releasów, a nawet deployi do Umbraco Cloud. Obecnie wykorzystujemy go także do wszystkich dodatków do Umbraco, które tworzymy w The Cogworks.
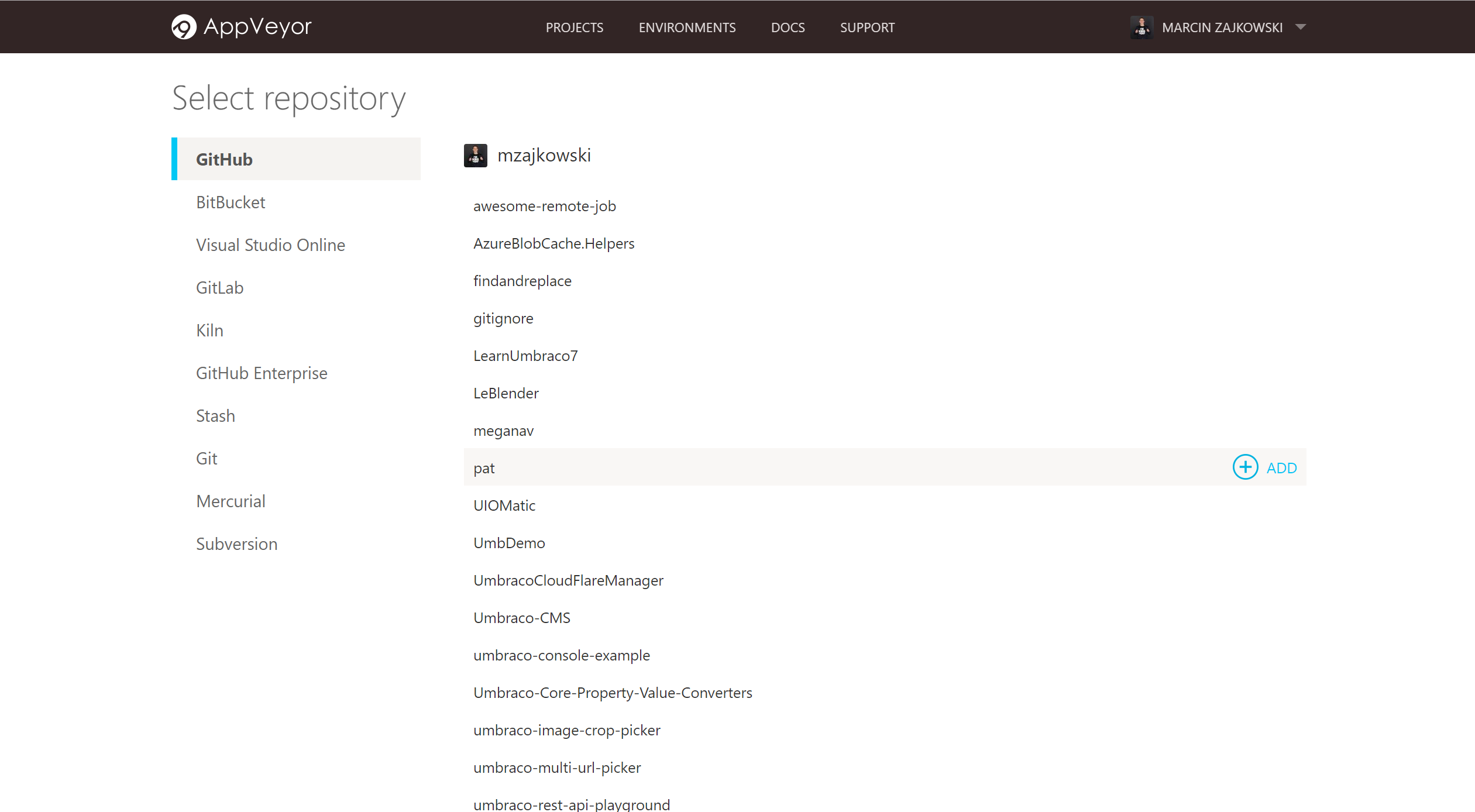
Konfiguracja jest banalna. Po zalogowaniu się (najlepiej od razu Githubem) do konta na AppVeyor, tworzymy nową konfigurację builda. Jeśli zalogowaliśmy się kontem Github, to od razu mamy możliwość wyboru projektów, które są publicznie dostępne wśród naszych repozytoriów. Wybieramy projekt, dodajemy go i przechodzimy do jego konfiguracji.

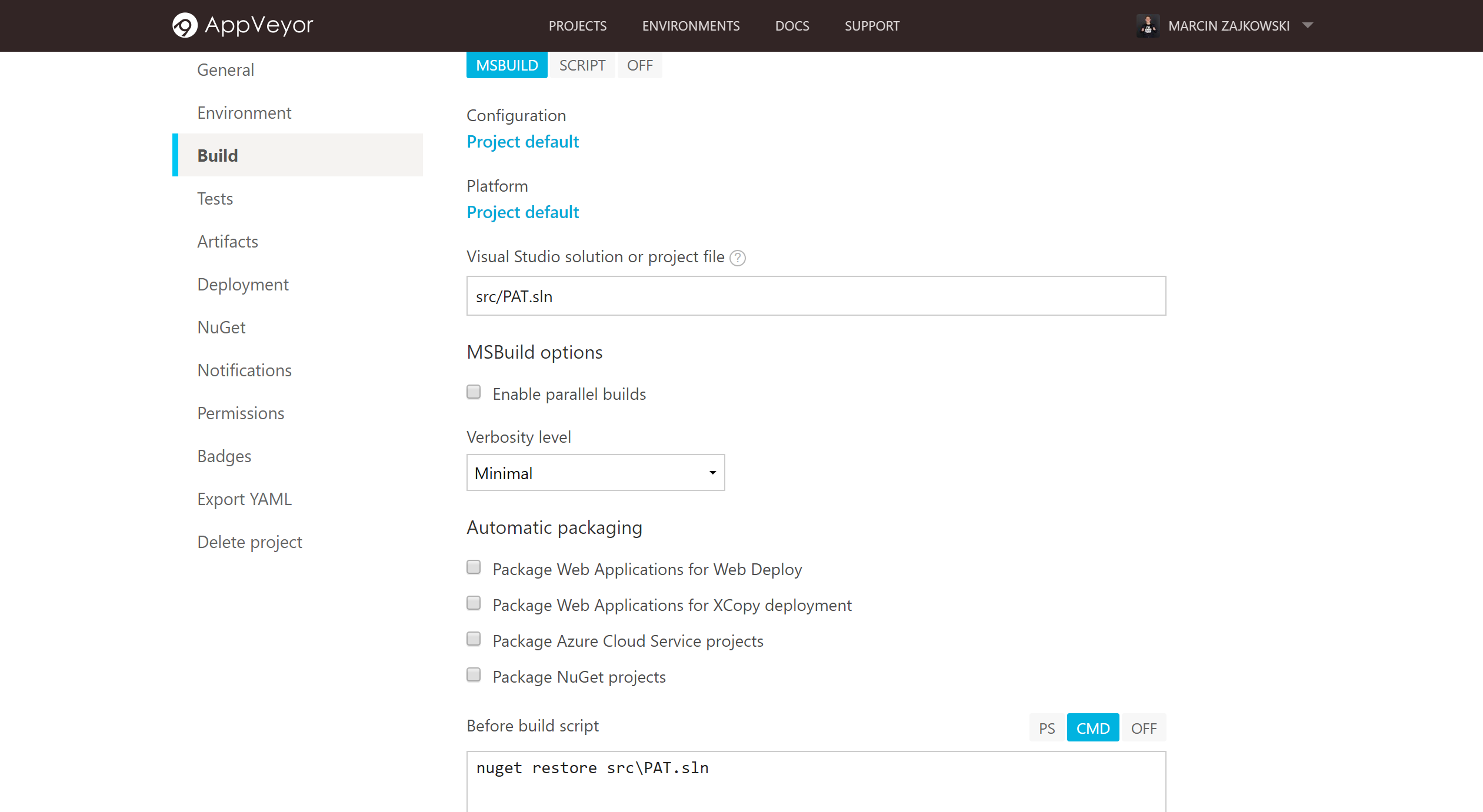
W narzędziu mamy całą masę ustawień. Każdy jest w stanie dopasować i skonfigurować proces tak, aby wpasowywał się w jego oczekiwania i wymagania.
Na chwilę obecną skonfiguruję jedynie, aby przed buildem AppVeyor dociągał paczki NuGet oraz wskażę lokalizację pliku solucji VS.

Testy, deploymenty zostawimy sobie na później :)
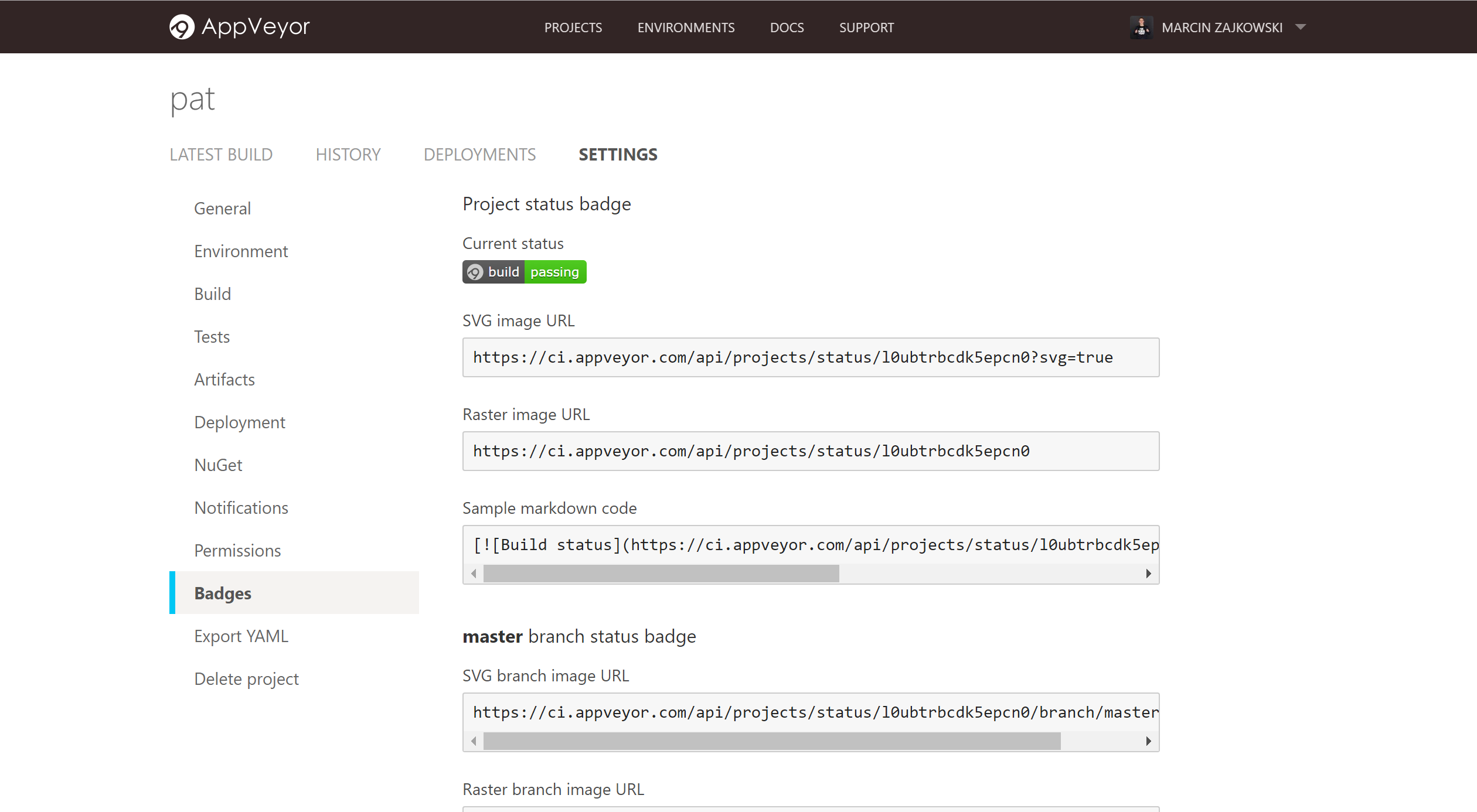
Fajną sprawą, którą udostępnia nam AppVeyor i zapewne mogliście też widzieć to już w innych repozytoriach, są badge. Badge informują o statusie builda i aktualizują się dynamicznie w zależności od jego statusu. Dodamy badge'a do naszego readme, a co!

Pobierzemy także konfigurację AppVeyor'a i zamieścimy w naszym repo. Nasza konfiguracja nie wygląda nazbyt okazale, ale "robi robotę":
version: 1.0.{build}
before_build:
- cmd: nuget restore src\PAT.sln
build:
project: src/PAT.sln
verbosity: minimalPuszczamy commita i sprawdzamy czy narzędzie wyłapie zmiany i przebuduje nasz projekt...

Wyłapało! Jesteśmy zatem gotowi na dalszą pracę :) Mamy też super badge'a, dzięki któremu każdy przeglądający nasze repo będzie widział kiedy walnęliśmy jakiś fuckup i nasz kod się nie builduje ;)
